"OFF-PLATFORM" APP DEVELOPMENT
Using the API directly.
When accessing the mydigitalstructure api, the type of app hosting client makes a difference:
- "Closed code" native - ie iOS app, Android app
- "Open scripted" user agent - ie Web Browser
Closed code native apps can access the api directly using standard API access.
With open scripted environments there are security restrictions - for guidance on this read on.
OPEN SCRIPTED CLIENTS
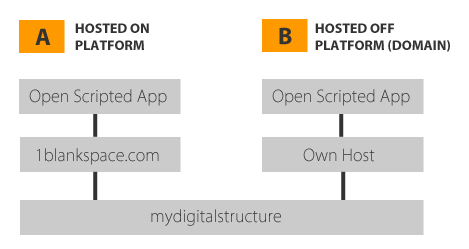
If you are using mydigitalstructure and the 1blankspace.com domain to host your web app, as in scenario A below, then it is inherent and no further action is required
If you are using scenario B - then you need to be aware of the restriction and need to consider the CORS & HTTP headers section below.

CORS & HTTP HEADERS
To enable cross origin resource sharing (CORS) on your website/app, that is hosted on another domain, to access mydigitalstructure.com you will need to add the Access-Control-Allow-Origin HTTP Header.
To do this you can use the SETUP_SITE_HTTP_HEADER_MANAGE method.
The most common header being:
Access-Control-Allow-Origin: [your domain or *]
Getting started with CORS and setting http headers